
Creating Separate Categories for Learndash
I was recently tasked with assisting in setting up a website which needed, amongst other things a Learner Management System. One of the go to LMS for WordPress is the Learndash plugin.
I installed Learndash and then proceeded to set up a test course. Now, the idea with this website (which I believe is common to many sites) is that there would be both a courses section as well as a blog.
The blog would have categories like “Getting Started”, “Discipline”, “Technical Analysis”, etc (this is for a trading platform). The courses though needed to be categories by “Beginner”, “Intermediate” and “Advanced”.
The Problem
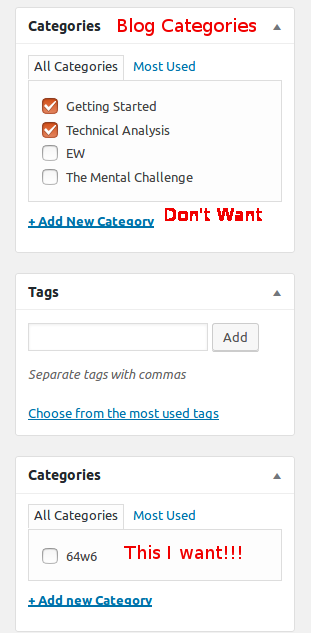
When you click on the Categories tab in the Course you’re editing in Learndash, it uses the blog categories. This is really not convenient to me in this situation and I suspect many people would prefer Learndash categories which are distinct and separate from the blog categories.
One option I thought of was when adding categories that need to apply to the courses we could add “course_” and then the category slug, eg, “course_beginner”. Then, in my templates I could filter in our out categories. This seemed like too much of a hack and besides, then end users may not be all that technical, would forget, etc so I needed a real solution.
I posted a question on Stack Overflow and within minutes Dev Kiran posted a comment asking if all I wanted to do was add a custom taxonomy to Learndash courses? This didn’t exactly answer my question, but it got me thinking in the right direction.
The Solution
To get to the solution, based on Dev Kiran’s comment which made me think that the solution wouldn’t be all that hard (I often over think things!) I installed the Custom Post Type Plugin (CPT UI) and then click on “CPT UI” -> “Add/Edit Taxonomies” and simply added a taxonomy called “Categories” with slug “ifx_course_category” and assigned that to the Courses post type.
This partially solved out problem. We now had our own custom categories in the post editor, BUT we still had the blog post categories (and tags for that matter).

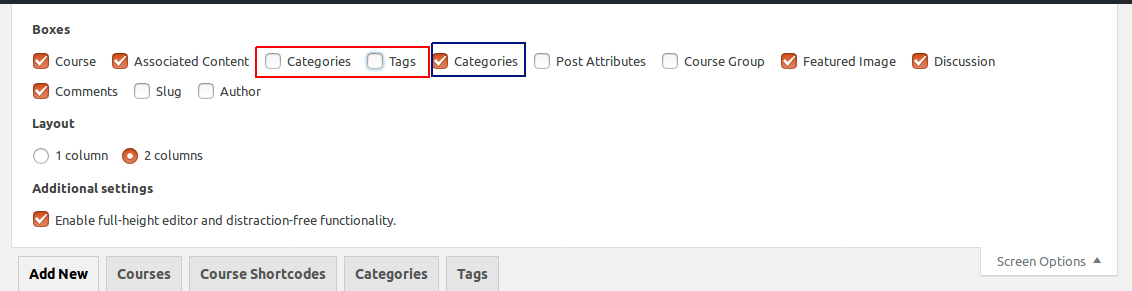
Getting rid of the built in post categories and tags isn’t a huge problem. We simply click on “Screen Options” at the top of the screen and uncheck the “Categories” and “Tags” which belong to the built in posts type:

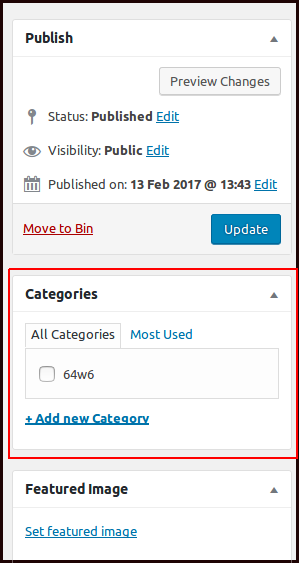
This then left us with only our Categories in the editor side bar:

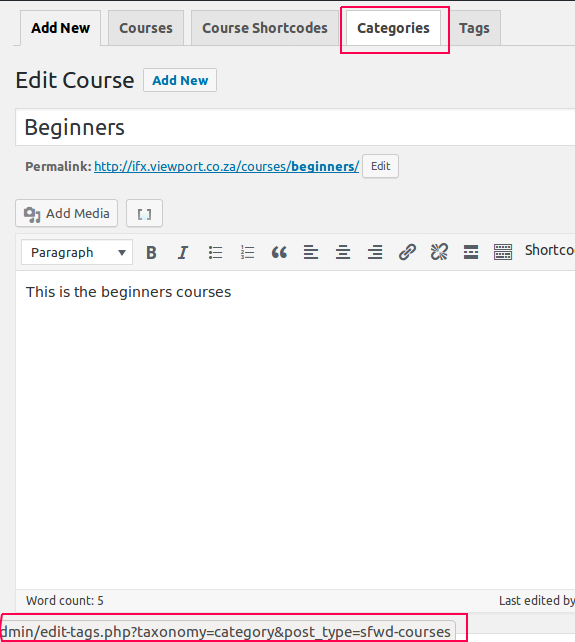
So far so good! But we had one more hurdle in our quest for custom Learndash categories… Just above the Course editor are several tags. One of those is for categories and that one still links to the built in WordPress Post type categories:

We really wanted that to link to our custom categories but it was important to not have to hack the Learndash plugin as any updates must not override our customisation!
I check the Categories tab by right clicking on it and selecting the “Inspect Element” (or whatever the option is called in your browser). That showed me the CSS classes which I wanted to search for in the Learndash plugin folder. I did a search (on the command line for “nav-tab” (grep -lr nav-tab ./ ). I found that the tabs are created in a file called ld-admin.php. An array is loaded with the values to use and then they loop through that array to build the tabs.
Fortunately, before using the array they pass it through a filter using “apply_filters()“. So, I was apply to add an “add_filter()” to my functions file to override the array element which creates that tab. I won’t bore you with the detail, but here is my code:
function ifx_course_category( $Tabs )
{
$ReturnArray = array();
foreach($Tabs as $key => $Tab)
{
if($Tab["id"] == "edit-category")
{
$Tab["link"] = str_replace("taxonomy=category", "taxonomy=ifx_course_category", $Tab["link"]);
}
$ReturnArray[$key] = $Tab;
}
return $ReturnArray;
}
add_filter('learndash_admin_tabsdd', 'ifx_course_category');
This code replaces the link to “category”, which is the built in WordPress post categories, with “ifx_course_category” which is my own custom categories.
One point to note here… I used an intermediate array called “ReturnArray” because if I tried to manipulate the $Tabs array which was passed into the function and then return that it had no effect! I found that someone puzzling, but for time sake I just accepted that I needed to have an intermediate array. If anyone knows why working directly with, and returning $Tabs doesn’t work I’d appreciate a comment!
This now allows me to have custom categories for Learndash which are intuitive to the users (who, in this case, are familiar with Learndash) and which is not prone to being messed up with Learndash updates!
Of course this would also work for other plugins which implement apply_filters!
If you have a comment, suggestion or question please leave a comment below
John, a seasoned Freelance Full Stack Developer based in South Africa, specialises in delivering bespoke solutions tailored to your needs. With expertise in back end languages and frameworks, PHP, Laravel and Golang and Front end frame words Vue3, Nuxt3 as well as Angular, I am equipped to tackle any project, ensuring robust, scalable, and cutting-edge outcomes.
My comprehensive skill set enables me to provide exceptional freelance services both remotely and in person. Whether you’re seeking to develop an innovative application or require meticulous refinement of existing systems, I am dedicated to elevating your digital presence through unparalleled technical prowess and strategic development methodologies. Let’s connect to transform your vision into reality.
One thought on “Creating Separate Categories for Learndash”
Thanks so much for sharing this. I was up against the same issue. Love your work.